Shibart 作成の軌跡
あけましておめでとうございます。 id:Pocke です。 今年の目標は、人の顔を覚えることです。人のことを服の色で覚えてしまうので、この季節はコートを脱ぎ着すると人の判別ができなくなってしまうのを今年こそは直そうと考えています。
昨年末、ShibartというWebアプリケーションを作成しました。
この記事では、Shibartが出来るまでの軌跡を記そうと思います。
はじめに
Shibartは、2016年12月27日の夜から、30日の夜まで、約3日間かけて一人で開発しました。 ですが、「GitHubの芝をTシャツにしたい」という想いはそれ以前からありました。
いやーずっと芝を着たかったんですよー
— Pocke (@p_ck_) 2016年12月30日
夢だった「GitHubの芝をTシャツにする」を達成したので、次は「寿司型の人工衛星を作って地球規模の回転寿司をやる」の達成を目指したい…。
— Pocke (@p_ck_) 2016年12月30日
「インターネットのものが、リアルのものになる」っていうのがすごく好きで、そういうサービスを作れたことが純粋に嬉しい。
— Pocke (@p_ck_) 2016年12月30日

Google keep(google が提供するメモサービス)を見てみると、11月初旬からこの想いはあったようです。
そのため、今回Shibartの開発、リリースが出来てとても幸せです。
今回Shibartのリリースは、年内に行いたいと思っており、また大晦日には予定があったので30日のリリースを目指していました。
そのような限られた期間の中で、どのような意思決定、取捨選択でアプリケーションを作っていったのかを、忘れないうちに記しておこうと思います。
1日目 2016/12/27
高まったのは夜の9時過ぎでした。 先程のGoogle Keepのメモを見て芝をTシャツにしたいことを思い出したのがきっかけでした。
rails new だ
— Pocke (@p_ck_) 2016年12月27日
高まってきた
— Pocke (@p_ck_) 2016年12月27日
完全に高まってきた
— Pocke (@p_ck_) 2016年12月27日
フレームワークの選定
まず行ったのはフレームワークの選定ですが、これはほぼ無意識のうちに行われました。
私は普段業務でも趣味でもRailsを使用してWebアプリケーションを使用しており、またGitHubアカウントと連携したアプリケーションの作成には慣れているため(例1, 例2)、自然とRailsを選択することになりました。
便利Gemのインストール
そして、次に便利Gemのインストール作業を行いました。
普段の開発環境にできるだけ近づけることで、開発速度を上げることができると考えているためです。
また、そのうち使用するであろうGemもまとめてとりあえず入れました。
具体的には、以下のgemなどをインストールしました。
- highline
- 後述するloggerのため
- devise
- omniauth
- omniauth-github
- omniauth-suzuri
- この辺は認証の為
- bullet
- pry
- pry-rails
- rspec-rails
- factory_girl_rails
- guard
- guard-rspec
- guard-rubocop
- guard-bundler
- annotate
- 一々ファイルに変更が走るのは鬱陶しいので、有効にしたのはだいぶ後になってからでした
- spring-commands-rspec
- better_errors
- binding_of_caller
- rubocop
- meowcop
- 鬱陶しがられがちなRuboCopですが、MeowCopという拡張を使用することで格段に使いやすくなります。実際RuboCopにバグを指摘され助かった場面もありました。詳しくは RuboCopを使い始めよう! RuboCop導入に最適な設定、MeowCopをリリースしました! - SideCI Blog
- rspec-power_assert
- database_rewinder
- webmock
- gem rspec-request_describer
また、Loggerの出力を skyhopper/logger.rb at master · skyarch-networks/skyhopper のものに変更しました。 これは私がいくつかのプロジェクトで使用しているLoggerで、Log Levelなどが見やすくなって便利です。
この日達成したこと
この日には3つほど達成したことがありました。
- リンクが貼ってあるだけのLPの作成
- LPからのGitHubログインの実装
- 芝画像の取得の実装
1つ目のLPですが、この日の時点では(そして、ちゃんとLPを実装するまでは)このようなものになっていました。
イケてるLPが完成しました pic.twitter.com/s4JSRx2gz7
— Pocke (@p_ck_) 2016年12月27日
とりあえずページがあれば良かったので、適当に文字だけを表示する形になりました。
2つ目のGitHubログインの実装ですが、こちらはdeviseとomniauth-githubを使用して行いました。
また、Suzuriも同様にOAuth認証を実装することが分かっていたため、この時点でUser has many Authの形にモデルを設計し認証とユーザーを分離しています。
3つ目の芝画像の取得の実装ですが、こちらはGitHubから芝の画像を取得し、それをDBに保存できるところまでをこの日の目標にしていました。
2日目 2016/12/28
この日は、実際にSuzuri上で商品を作成できるところまでを実装しました。
APIを叩いて商品を作成している様子
テスト用に適当な値として「にゃんにゃんにゃー」とか入れてAPI叩いてInternal Server Error出しているので、「にゃんにゃんにゃー」がこのサービスの開発チームのBug Tracking Systemに登録された可能性がある。いい話だ。
— Pocke (@p_ck_) 2016年12月28日
CSSフレームワークの導入
普段Bootstrapに慣れているのでBootstrapを採用したかったのですが、Bootstrap感を出したくはありませんでした。
そこで知り合いがBootstrapテーマを作成しているのを思い出し、それを採用することにしました。 Rin - 日本語も美しく表示できるBootstrapテーマ
とても扱いやすく、よい選択を出来たと自負しています。
Suzuri 認証の失敗
次に、SuzuriとのOAuth認証を実装することを目指しましたが、うまくいかず、結論から言うとこの日はOAuth認証を実装しませんでした。
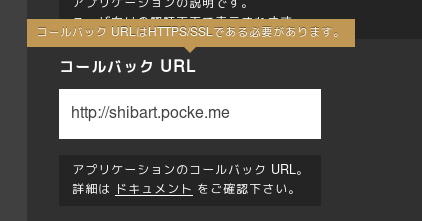
SuzuriのOAuth認証を実装している途中、callback URLにはHTTPSが必須という壁に当たりました。

そのため、何らかの対策を取らない限りSuzuriの認証が行えず、開発を進めることが出来ない自体となりました。
ここでHTTPS対応をしても良かったのですが、メイン機能であるTシャツの作成が動くことを優先するため、OAuth認証は行わずに開発用のトークンを直接DBに入れて開発を進めました。
 余談になりますが、私は普段開発をする際に「まず動くこと」を最初の目標にしています。
今回の様に認証がモックになっていても機能としては動くことで、自分が今作ろうとしているものを再確認できますし、なによりテンションが上がります。
ですので、開発初期に複数の選択肢があった場合に「まず動くものを作る」という選択を私は行うようにしています。
余談になりますが、私は普段開発をする際に「まず動くこと」を最初の目標にしています。
今回の様に認証がモックになっていても機能としては動くことで、自分が今作ろうとしているものを再確認できますし、なによりテンションが上がります。
ですので、開発初期に複数の選択肢があった場合に「まず動くものを作る」という選択を私は行うようにしています。
APIクライアントの実装
ということで、開発用トークンを使用してのAPIを叩くコードをこの日は実装しました。 幸いOAuthで手に入れたトークンとの使い方は変わらなかった為、この日に書いたコードはそのまま使い続けることが出来ました。
先述の通りこの日はGitHubから取得した芝をTシャツにする、というところを実装しました。 「まず動くこと」を目標にしていたので、現在行っているアカウント名の表示などは一切なしに実装していました。
本番サーバーの準備
HTTPSが必須ということで、本番サーバーの準備も並行して少し行っていました。
お家を出る時は、戸締まりとSSH鍵を持ったか確認しましょう。家にssh鍵忘れてきた
— Pocke (@p_ck_) 2016年12月28日
タスクのIssue化 / waffle の使用
この日の夜寝る前に、現在持っているタスクをGitHub Issueに書き出しました。
ここまではタスク管理をせずに突っ走って来たのですが、形が出来てくるにつれタスクが明確化してきたのと、頭の中だけで管理するのがつらくなってきたのが原因です。
また、タスクの管理には Waffle.io · Work Better on GitHub Issues を使用しました。GitHubのIssueをカンバン管理できて便利です。
なお一人での開発だったこともあり、最後までPull Requestは使用しませんでした。
3日目 2016/12/29
30日にはリリースをしたかった為、この日のうちに殆どの機能を完成させました。
HTTPS対応
この日の頭にHTTPS対応を行いました。
また、HTTPS対応の完了後にSuzuriのOAuth認証の実装も行いました。
画面遷移の見直し
SuzuriのOAuth実装が完了したことにより、Shibartのほぼ全てのページが出揃いました。 そのため、このタイミングでホワイトボードに各ページを書き上げ、各ページがどのように遷移していくかをイメージしました。
UI のブラッシュアップ
この日にはLPを概ね作成し、またUIに実際にスタイルをあててきれいな見た目にしていきました。 「ものが出来ている感」が出てきてテンションが上がりますね。
その他細かい修正
その他、細かいアクションの追加など、リリースまでに済ませておきたいタスクはなるべくこの日のうちに済ませました。
気持ち
今作っているアプリケーションが形になってきた。
— Pocke (@p_ck_) 2016年12月29日
今作っているサービス、明日公開しようと思っているので楽しみにしていて下さい。プログラマ向けのWebサービスです
— Pocke (@p_ck_) 2016年12月29日
これが背水の陣ってやつですよ
— Pocke (@p_ck_) 2016年12月29日
リリース日 2016/12/30
この日には2つの大きなタスクが残っていました。
- 画像の加工
- デプロイ
画像の加工
前日までに殆どのタスクは終わらせていたのですが、唯一大きな機能として画像の加工が残っていました。
前日の段階ではTシャツに使用する画像の種類は選べず、またTシャツに使用する画像の解像度も荒いものになってしました。
そのため、この日はSVGをガリガリ加工することと、ImageMagickをガリガリ使うことに時間を費やしていました。
デプロイ
サーバー自体はAWS EC2に用意してあったので、この日はミドルウェアのインストールとアプリケーションのデプロイを行いました。
ImageMagickのインストールがうまくいかなかったため、ImageMagickを入れたDockerコンテナを作成するなどトラブルもありましたが、無事デプロイを完了することが出来ました。
その後
リリースしてからも、何回か更新を入れています。
- admin 画面の作成
- 細かいバグやLPの修正
- 芝が6段になってしまっているバグの修正
- 購入された可能性のある人には案内を出しました…。
 admin 画面は雑な感じに、MySQLを直接叩かなくても知りたい値を知れるような感じにするために作りました。
admin 画面は雑な感じに、MySQLを直接叩かなくても知りたい値を知れるような感じにするために作りました。
バグは再発防止策を考えたいところです…。
七曜に対応している7段の芝が、生成される画像だと6段になってしまっていました。
芝を加工している部分のコードを、ある程度いい感じにアレしていたので修正がすぐ出来たのは良かったです。
みたいな感じで開発を行っていました。 今後もサービスの改善や新機能など、開発を続けていきたいと思います。
今後もShibartをよろしくお願いいたします。
また、今年もよろしくお願いいたします :bow: